Client Onboarding Smooth and Professional for Web Projects How to Make Client Onboarding Smooth and Professional for Web Projects.Start with a relatable local story or observation. “In the bustling heart of Chhattisgarh, Raipur’s digital landscape is flourishing. More and more businesses, from the vibrant markets of Phool Chowk to the growing IT hubs, are recognizing the undeniable power of a strong online presence. As a web design or development agency in Raipur, you’re on the front lines of this digital revolution. But here’s the often-overlooked truth: a successful web project isn’t just about brilliant code or stunning design; it begins long before the first wireframe. It starts with a smooth and professional client onboarding process. Imagine a new client, perhaps a burgeoning startup near Magneto Mall or an established business in Shankar Nagar, entrusting you with their digital future. How you welcome them, set expectations, and gather crucial information in those initial stages can make or break the entire project. In this comprehensive guide, we’ll dive deep into strategies for making your client onboarding for web projects not just efficient, but truly exceptional, ensuring your Raipur agency stands out.”BEST WEB AUTOMATION TOOLS FOR 2025

1. The Foundation:
Why Smooth Onboarding Matters for Web Projects Building Trust from Day One:
Explain how a professional onboarding process immediately instills confidence in your web design and development capabilities.
* Setting Clear Expectations: Discuss how defining scope, timelines, and responsibilities upfront prevents misunderstandings and scope creep in web projects.
* Efficient Information Gathering: Emphasize the importance of collecting all necessary assets, content, and access details crucial for starting a website project.
* Minimizing Rework and Delays: A well-structured client onboarding for web projects reduces back-and-forth and ensures a smoother workflow.
* Client Retention and Referrals: Happy clients from a positive onboarding experience are more likely to return and recommend your Raipur web services.
2. Pre-Onboarding Preparation:
* Define Your Ideal Client Profile: Who are you targeting in Raipur? Small businesses, large corporations, e-commerce?
* Standardized Proposal & Contract: Have clear, legally sound documents outlining services for web projects.
* Welcome Pack/Kit: Introduce the idea of a digital or physical welcome pack for new clients embarking on web projects. What should it include?
3. The Onboarding Flow: Step-by-Step for Web Projects
* Step 1: The Initial Kick-off Meeting :
* Purpose: Building rapport, confirming project goals, scope.
* Agenda: Introductions, project overview, client vision, key stakeholders.

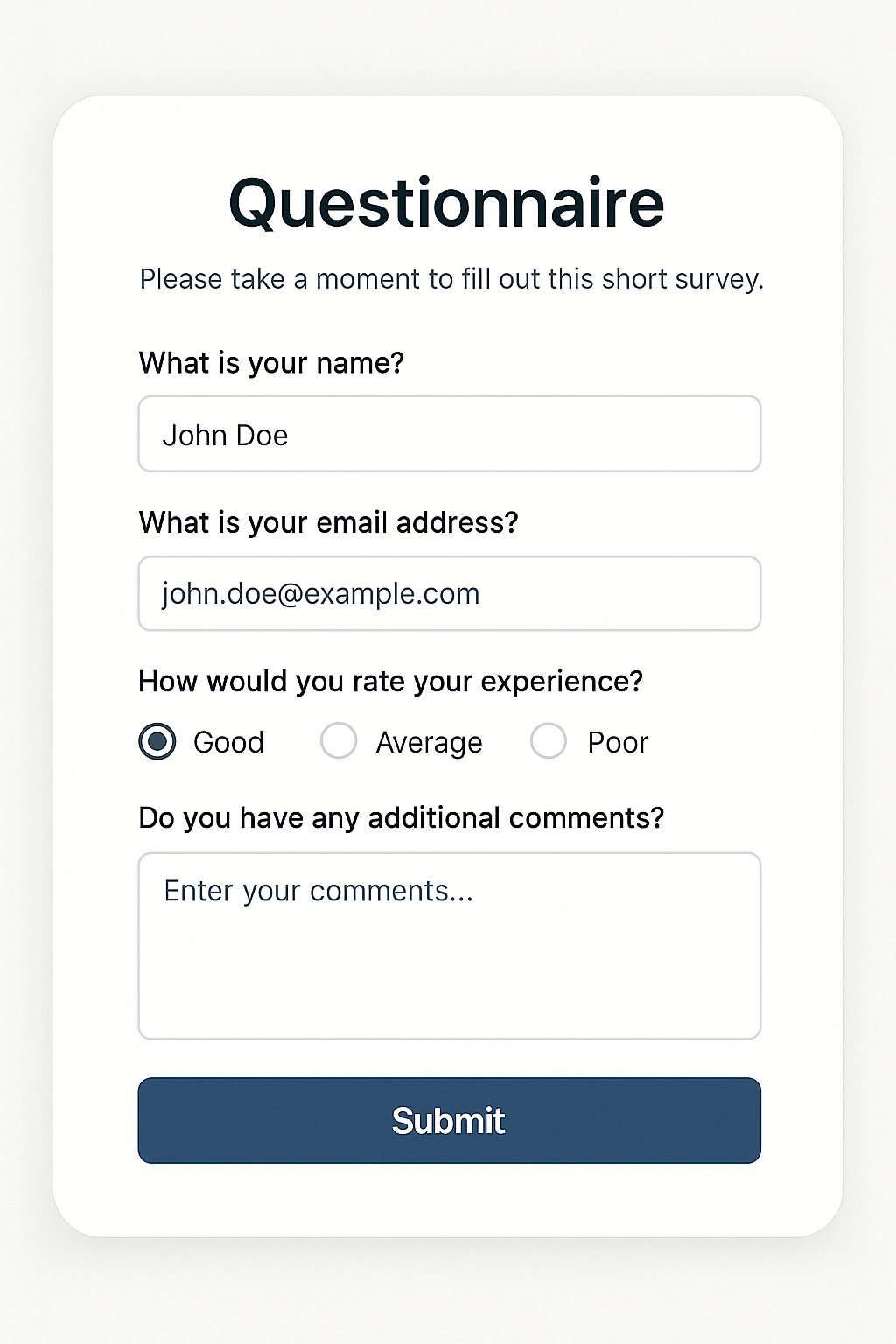
* Step 2: The Client Questionnaire/Discovery Form:
* Purpose: Gathering detailed information (target audience, competitors, brand guidelines, content, desired functionalities).
* Tools: Google Forms, Typeform, custom forms in your CMS.

* Step 3: Access & Asset Collection: * FTP, CMS logins, domain/hosting access, branding assets (logos, fonts, images), content (text, videos).
* How to securely collect this (e.g., LastPass, secure portals).

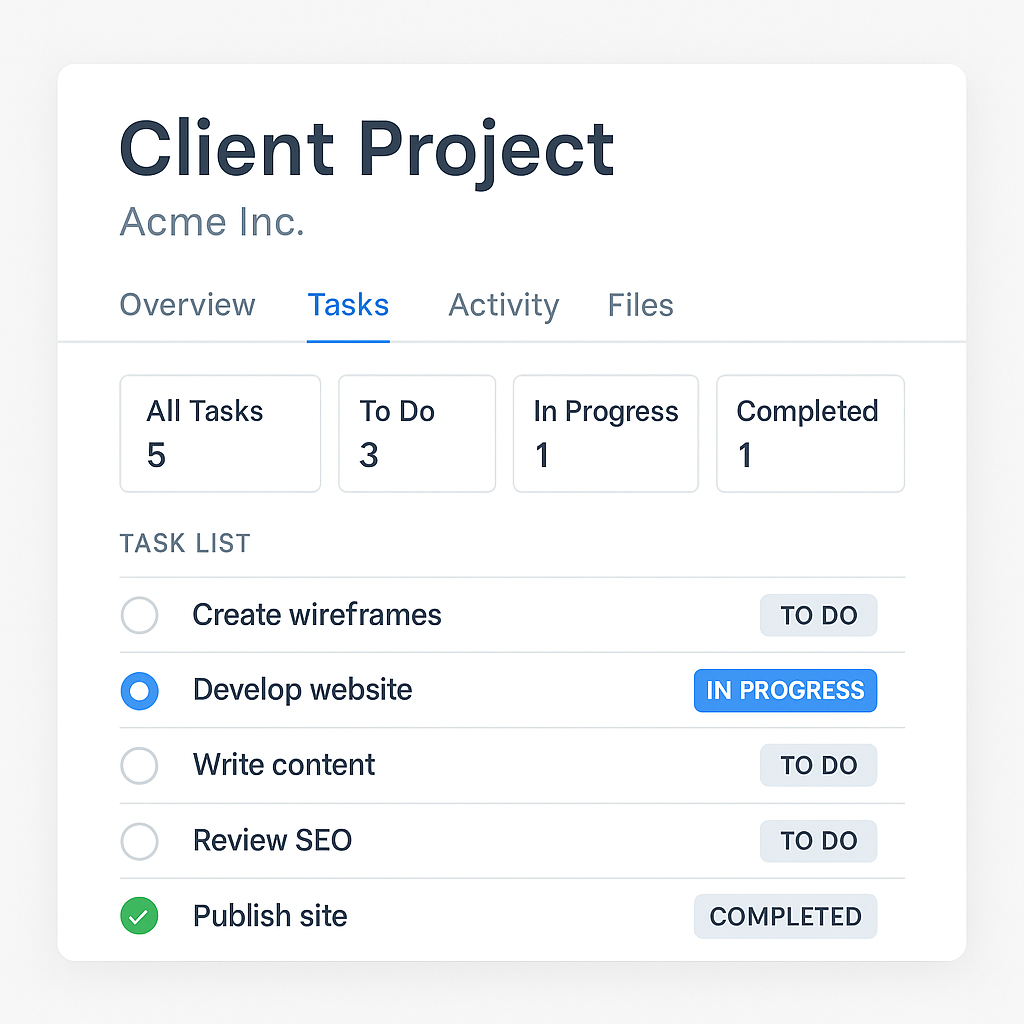
* Step 4: Project Management Tool Introduction:
* Educating the client on how you’ll communicate and track progress (e.g., Asana, Trello, ClickUp).
* Setting up client access and demonstrating key features.

* Step 5: Communication Plan & Cadence:
* Defining communication channels (email, PM tool, calls).
* Frequency of updates (weekly, bi-weekly).
* Who the client should contact for specific queries.
* Step 6: First Deliverable & Approval Process Overview:
* Explain the design/development phases and how feedback will be incorporated.
* Outline the revision rounds for key milestones (wireframes, mockups, development stages).
* Step 7: Payment Schedule & Invoicing:
* Reiterate payment terms agreed upon in the contract.
* Outline invoicing frequency and methods.

4. Tools & Resources for Seamless Onboarding :
* CRM Systems: HubSpot, Salesforce, Zoho CRM for managing client relationships.
* Project Management Software: Asana, Trello, Jira, ClickUp for workflow.
* Communication Platforms: Slack, Google Meet, Zoom.
* Document Management: Google Drive, Dropbox.
* E-signature tools: DocuSign, Adobe Sign.
5. Post-Onboarding: Nurturing the Relationship :
* Regular Check-ins: Even after the initial setup, maintain consistent communication.
* Feedback Loops: Actively solicit feedback on your onboarding process.
* Celebrating Milestones: Acknowledge project progress with your Raipur clients.
* Beyond the Project: Offering ongoing maintenance, SEO services, or future web development phases.

FAQs :
- Q1: How long should client onboarding for a typical web project take?
- A1: It varies, but a focused and efficient process can be completed within 1-2 weeks, depending on client responsiveness. The key is thoroughness without unnecessary delays.
- Q2: What’s the most common challenge in web project onboarding?
- A2: Often, it’s incomplete information or delayed content from the client. A clear questionnaire and persistent, polite follow-up are crucial.
- Q3: Can client onboarding be fully automated for web projects?
- A3: While many aspects can be automated forms, welcome emails, the human touch and personalized communication, especially for clients in Raipur, remain vital for building trust.
- Q4: How do I handle a client who is unresponsive during onboarding?
- A4: Set clear expectations about the impact of delays. Gentle reminders, offering assistance, and escalating if necessary with a predefined “pause project” policy can help.
- Q5: What’s the best way to introduce a project management tool to a new web project client?
- A5: Provide a brief, focused demo of only the features they’ll use. Emphasize how it benefits them transparency, easy communication. Offer a quick guide or video tutorial.
“Ready to transform your web project onboarding and delight your clients in Raipur? Whether you’re a budding digital agency near Marine Drive or an established web development company seeking to refine your processes, a smooth and professional start is your competitive edge. Contact https://webitof.com/contact/ today for a consultation on optimizing your client journey or to discuss your next web project in Raipur. Let’s build something exceptional, together!”https://webitof.com/





